Have you ever wished you could create a web application without having to write a single line of code?
We all want to start our website or an app, and might you have a great idea in your mind as well. But all we stop when it comes to coding. This is why Bubble is blowing up and gaining huge attention from folks.
Indeed, you will find numerous no-code tools to build your app, but the key is to find the platform that has the flexibility and power to scale and evolve with your concept. We choose Bubble because it allows us to have complete control over the functionality, design, and extensibility of each app we create, so we don’t have to worry about code.
Bubble is the comprehensible technology partner of choice, as it is trusted by many business owners and backed by the best partners.
So, what’s your plan now?
With this guide, we have chosen to show you why Bubble is the best no-coding tool for app development. Also, we will discuss how you create an app with bubble and lots more.
Without further ado, let’s get started!
Without further ado, let’s get started!
A bubble is the leading no-coding web development app. It lets you create interactive, desktop, mobile users, and multi-user apps without the need for an expert. Bubble provides you with all the features you need to build powerful sites like Airbnb or Facebook. Also, it is a fully customizable app that alters your choices the way you want.
Besides this, Bubble also offers cloud hosting and point-and-click web editor platforms that allow users to find the customizable app with easy workflows. So it is not just a digital product, but it is a complete technology that helps you change your world.
What Can We Build With Bubble?
Because of its flexibility, you can build numerous apps with Bubble. Here are a few examples-
- Custom marketplace
- Social network app
- Booking app
- Personal finance tools
- Community sites
- Review sites
In a nutshell, you can create and build the app of your choice without worrying about coding. However, if you need bubble web development help, Kbizsoft Solutions is here to support you. We have a team of professionals that build numerous apps with Bubble. Call now!
What Can’t We Build With Bubble?
- Native apps
- Games
3 Reasons Why Bubble Is The Best No-Code Tool
Let us go in-depth and learn why Bubble is the best medium to create interactive web applications for your customers.
1. Speed
Speed always plays a crucial role when it comes to building digital products, especially when they are new to the market. If you have a business idea, then surely you want to validate it as soon as possible. This is why Bubble is the best to catch.
Moreover, you would not only get access to many templates, but you would also site up your site and run it quickly with no coding knowledge.
2. Updated Content
Another best aspect of choosing a bubble development app is the user can easily update the content of his/her website that was built by someone.
Additionally, there are no sleeping curves; if you know about Google Sheets or Excel Bubble will work as a simple pie for you to maintain everything. Plus, it provides a user-friendly program that gives you peace of mind.
3. Power
The bubble is simply a powerful no-code tool. It is easy to use and comes with additional features that you need to make your website specifically the best in the market. With this, you can create pages; customize images and video backgrounds, and more. Also, it is featured with API that helps you come up with an amazing digital product.
How to Build App with Bubble?
You can build any stunning app with Bubble. Here we are sharing an example of the Trivia app. So, let’s see how you can do it.
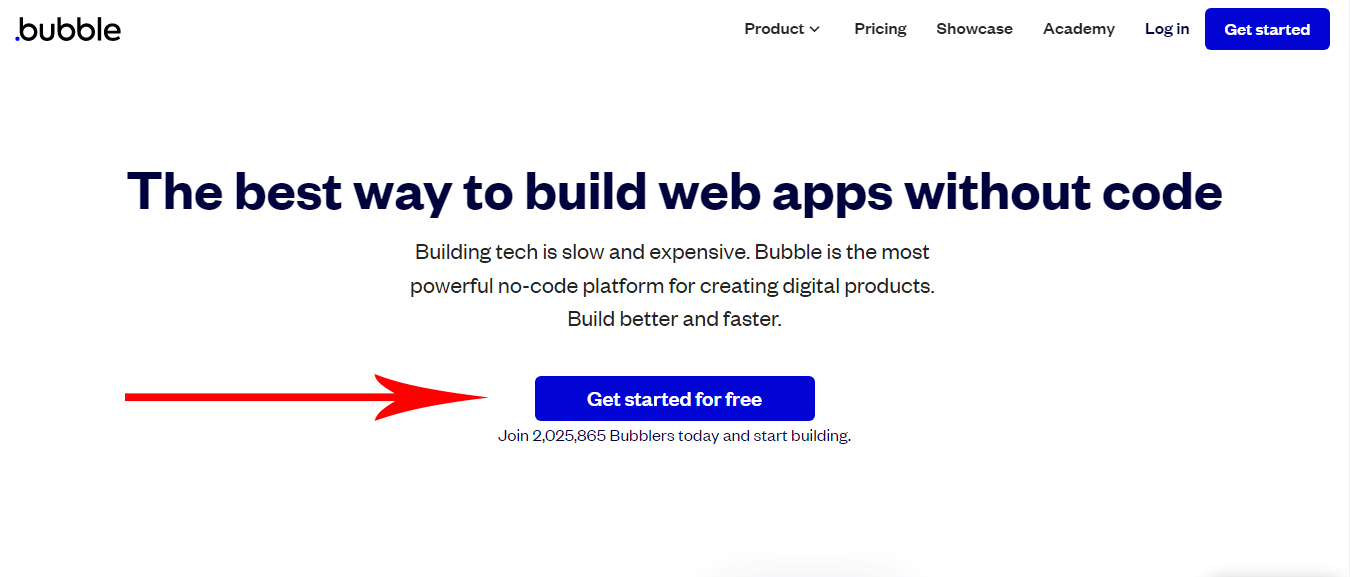
Step 1- Register Your Account on Bubble
This will kick-start your project. However, when building your own trivia app, you will be aware of core pages such as:
- Category creation page- a page for creating trivia categories
- Question creation page- a page to add or create new questions in trivia
- Home page- a page that lists down categories
- Question page – used to show the selected question category

Step 2- Configure The Database
Once you have checked out the display of your product, you can easily focus on creating all the necessary data fields that power your application. A bubble pre-built database makes things easy and creates unique fields.

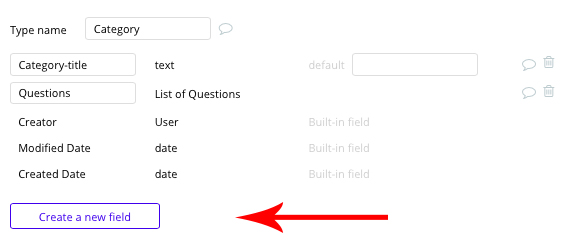
The following data types and fields need to be created such as:
Category – title
Questions – list of questions
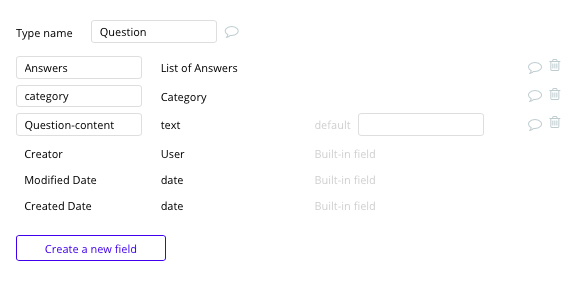
Data Type: Question
Question – content
Category – category
Answers – list of answers

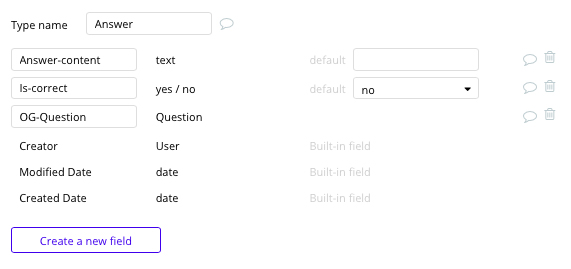
Data Type: Answers
Answer
Orignal-question-question
Is-correct- yes/no

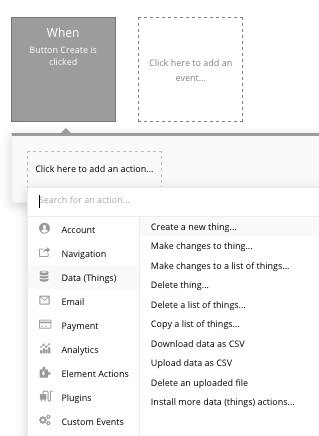
Step 3- Build Workflows
Now, you have structured the design and database of the application. It’s time to work together and make your app functional. With Bubble, you can do this with workflows, and it happens when the event occurs.
Step 4- Create A New Trivia Category
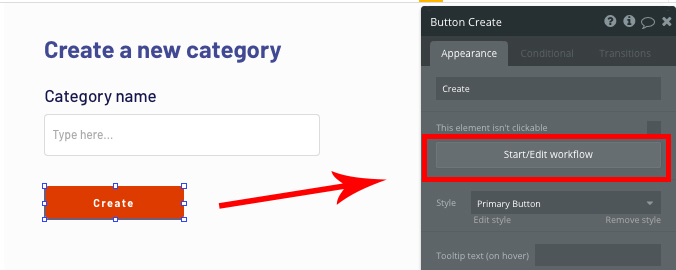
Next is creating the new trivia category, which comprises lots of questions. On the create category page, you will add simple text and button elements. When this element is clicked, you will trigger the first workflow.

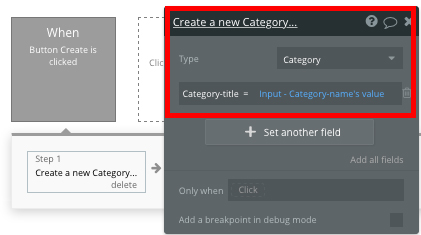
You will be creating a new category as part of this workflow.

Then it matches the on-page element with a consequent field in your database.

As a result, each time the workflow runs, a new category is created.
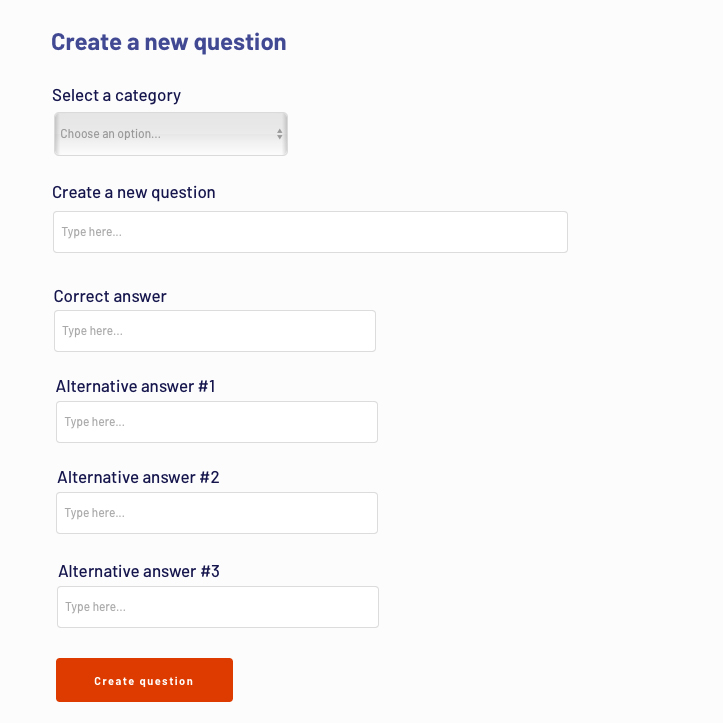
Step 5- Create A New Question
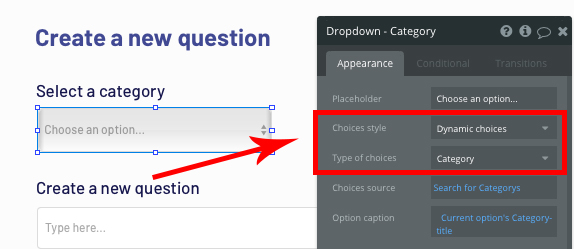
From the drop-down list, you can create a new question. You should configure the data or content to be it a category.

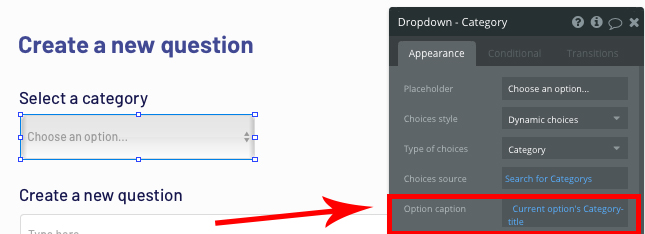
Next, you will set the data source to display all the categories within the database.

Finally, the category title will be displayed from this data source.

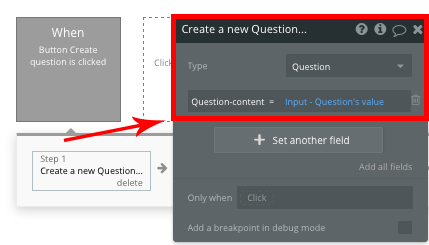
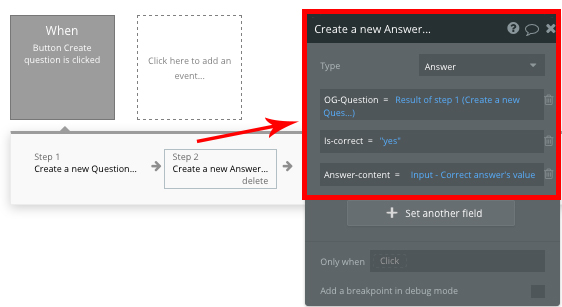
Within this workflow, we will be creating a new question. With the workflow editor, you will need to match the question input with the question’s data field.

Once you’ve created your questions, the next step is to add the answer for the current question and then link them back with previous questions.
We’ll begin by composing the correct response to the current question. When we create this specific answer, we must change the is-correct status to = “yes.”

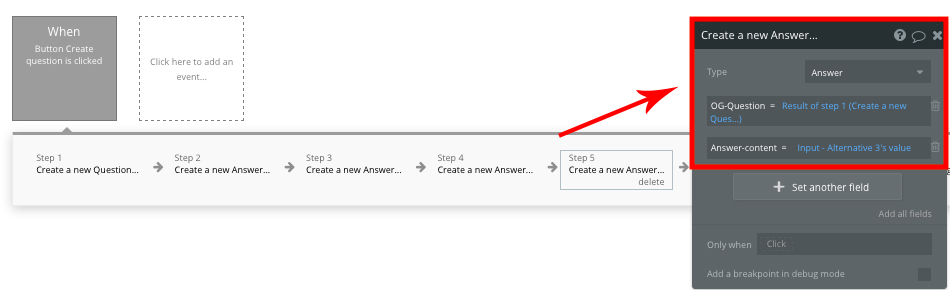
Next, continue creating answers for each question that you have created. Remember, if the answers are incorrect we will need to leave the is-correct status = “No.”

Now, we have to create another step to a workflow that changes the category.
The category selected from the drop-down element will be changed and the new question we have created will be added in the category.

So, whenever the workflow runs it will be creating a new question within the category.
Step 6- Send Data Between The Pages
After creating both the categories of question and answer, it’s time to build the front-face experience for the users, so they can engage.
So, let’s create!
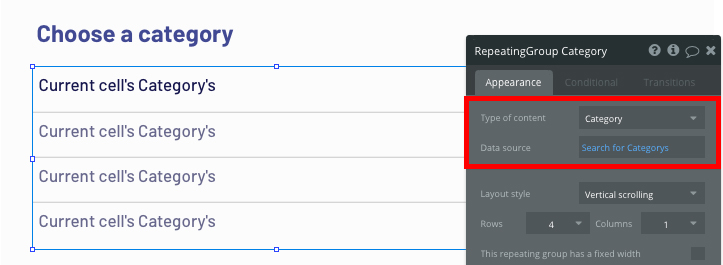
On the homepage, we will need to add repeating group elements that display the list of all the available categories.
Note – The repeating group’s data type must be configured as the category whilst the data source will be navigated as the list of created categories.

You can now begin organizing the dynamic material that will be presented within each grid. Simply fill in the top row with the material you want to display, and this powerful element will populate the lasting columns with data from your app.

Do you know? You have the possibility to build events depending on items in each individual row inside a repeating group. When creating navigational features for your platform, this function will come in handy.
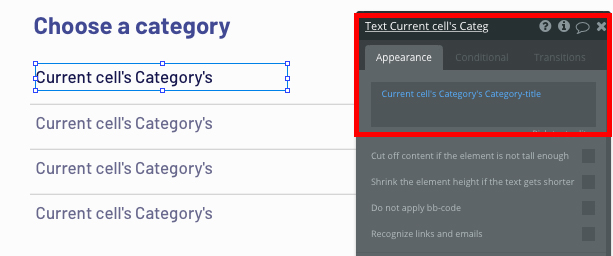
We will need to show the questions that have been added to this category once a user has picked one.
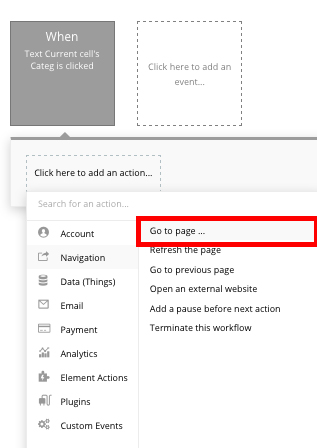
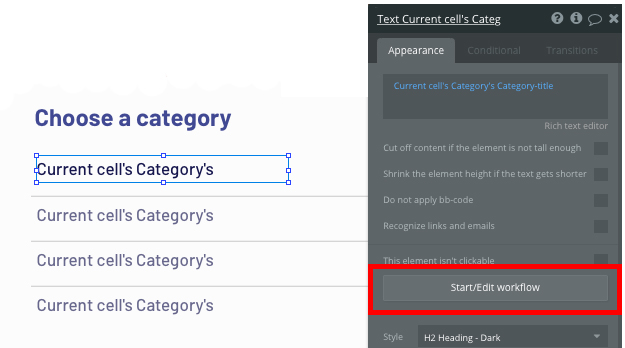
When a category title is clicked, we will generate a new trigger to establish this workflow.

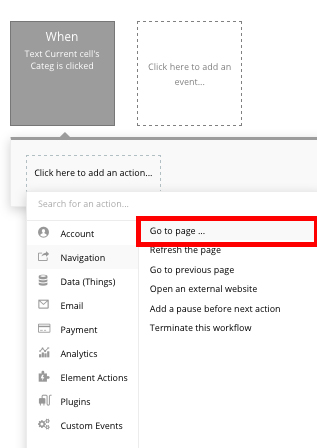
While working on this workflow, you will need to use a navigation event to send one user to another page.

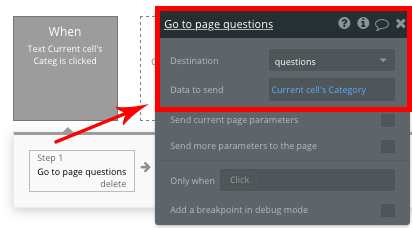
In this box, you will need to choose the destination page that will become the question page.
Next, you will need to send extra data to this page. Hence, Bubble editor identifies which question needs to display.

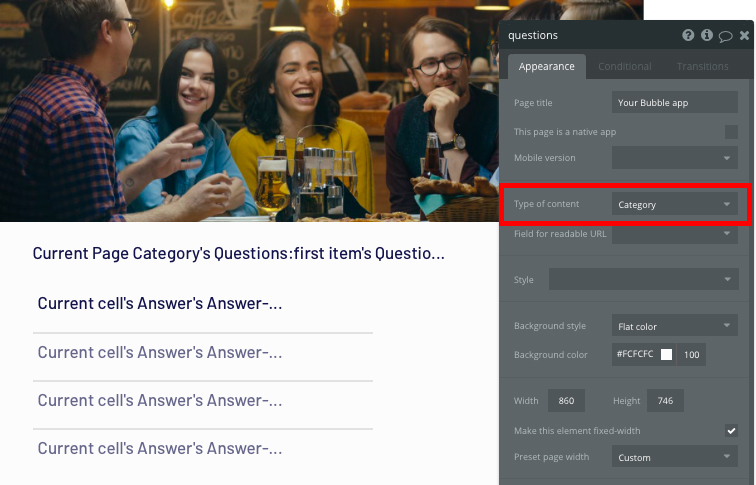
Step 7- Display Trivia Question
When the user landed on the question page, firstly you will need to configure where you will send your audience after the question will be clicked (ensure the page is relevant). For better understanding, here we are taking an example by considering the page type and setting it to category.

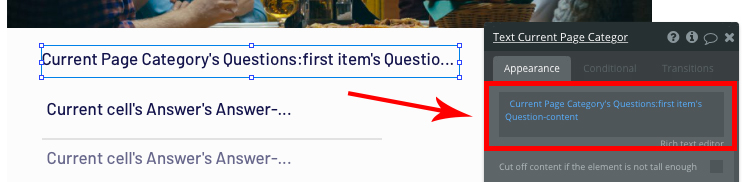
So, when users land on the page, the question will first display within a category.

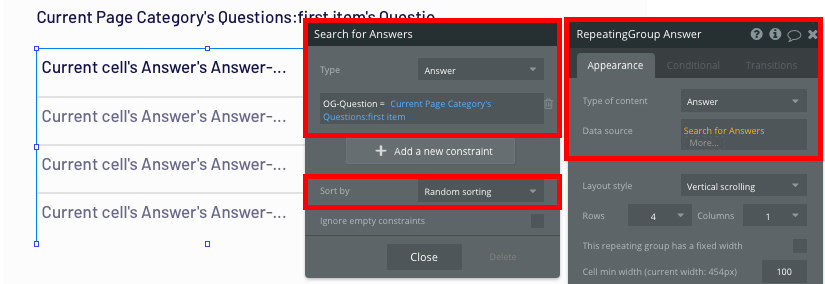
Next, you will add a repeating group, and only this time you will set the content type to be answered.
While configuring the data sources in the repeating group, you will need to navigate the list of answers that is equal to or relevant to the page category. However, within the content, you will find tons of answers to the questions. Thus, you will need to shuffle answers and set them accordingly.

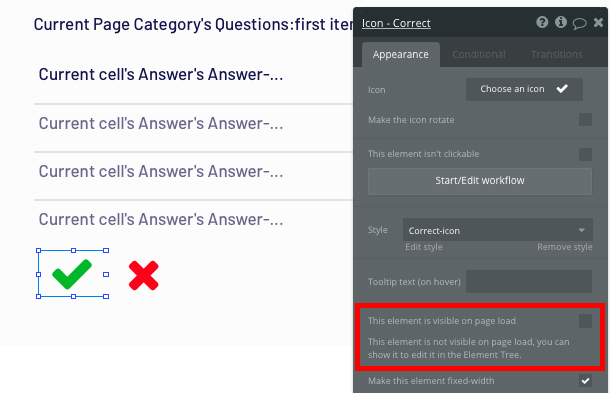
Step 8- Marking An Answer
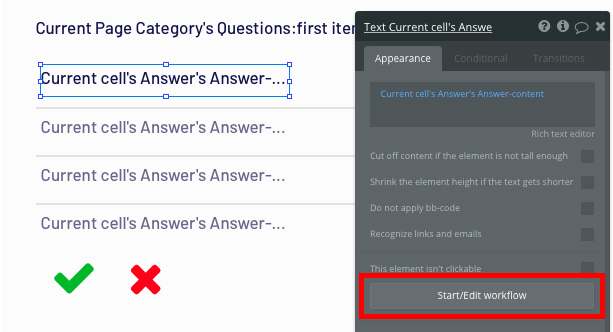
Once the answer is triggered, the next step is to find whether the answer is correct or not. When a user clicks an answer, we must determine whether they have chosen the right or wrong response.
So, to identify we will need to begin by displaying both correct and incorrect answer labels that will be triggered on the specific answers using icon elements.

Because we will need to show only these icons after an answer, we will need to ensure they are not visible when the page first loads.
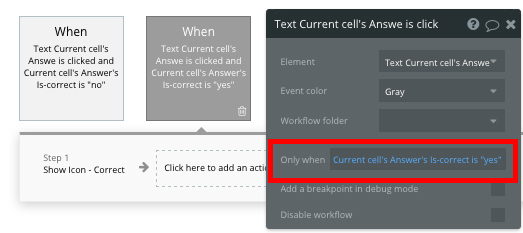
Now next, you will need to create the new workflow when the repeating group’s text is clicked

For this workflow, we will set this condition to workflow= “Yes” or “No.”

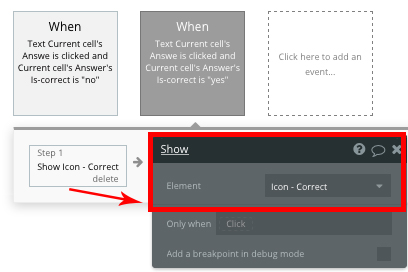
Once the trigger is active you will need to choose “show the element” as our correct icon.

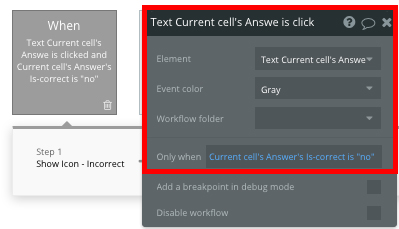
Repeat this workflow only this time, and we will update the condition to ensure when the word is correct= No, resulting incorrect answer displayed.

Start Building With Bubble
It is true with Bubble; you do not need to stress about coding. However, if you need support in creating sites and apps, then taking assistance from a professional bubble app developer is a good move.
We are the leading web app developers with bubble with more than 100 clients’ satisfaction. If you want to take benefit of Bubble, call us. We will turn your dream into reality.